Dreamweaver Ftp Site Tanımlama (CS6)
Dreamweaver CS6 için ftp site tanımlamak en başta aslında sitenizi uzak sunucuda çalıştırmak demektir. Ya da şöyle de söyleyebiliriz; sizler siteyi yerel olarak tanımlarken tüm dosyalarınız aslında kendi sabit diske kaydedersiniz. Kayıtlı bu dosyaları sabit diskinizden alıp işiniz bittiğinde bir üçüncü parti FTP programı aracılığı ile barındırma hizmeti aldığınız alana kopyalarsınız. Ardından siteniz internet ortamında yayınlanmış olur. Ancak bu anlatacağımız dreamweaver FTP site tanımlama ‘sında bu işlemi yapmanıza gerek kalmayacaktır. Yani üçüncü parti bir ftp programına ihtiyacınız olmayacaktır. Çünkü siteniz zaten daha en başta tanımlanırken, uzak sunucudaki disk alanınıza kaydedilecektir.
Örneğin okulda derste FTP ile tanımladığınız bir siteniz var. Bu sitede ders içerisinde öğretmeninizin veya eğitmeniniz verdiği tüm uygulamaları yaptınız. Tüm bu dosyalar, resimler, veritabanları vb. öğeleri aslında uzak bilgisayarda, yani hosting firmasının size ayırdığı alanda depolanmış olacaktır. Peki tüm bu dosyalardaki kodlamaya ben akşam devam etmek istiyorsam ne yapmalıyım? Evet artık bu yöntemle oluşturduğunuz bir site için bir flash disk veya bir taşınabilir bellekle bu dosyaları taşımak zorunda değilsiniz. Aynı FTP site tanımlaması işlemini evinizdeki bilgisayarda da yaptığınızda tüm bu dosyaları erişebileceksiniz. Sizin için ne kadar kolaylık öyle değil mi?
Aynı zamanda bu yazı ile oluşturulan bir sitede ASP, ASP.NET ve PHP gibi etkileşimli web sitelerini de tasarlayıp test etmek mümkün olacaktır. (Tabi bunun için satın aldığınız hosting hizmetinin asp, php gibi scriptlere duyarlı çalışması gerekir. Bunun için şirketle görüşmelisiniz.)
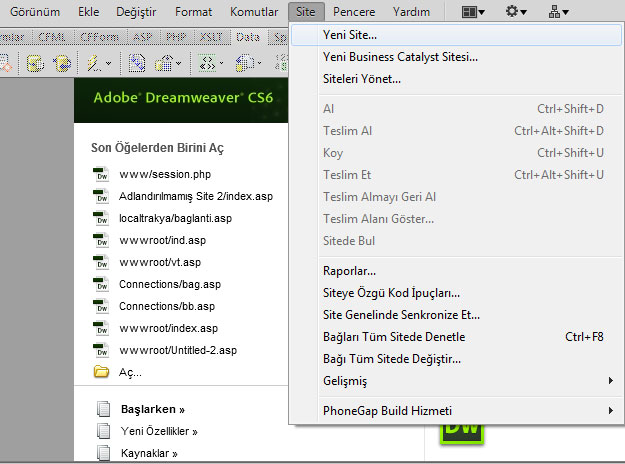
Dreamweaver CS6 kullanarak FTP Site tanımlamak istiyorsanız, öncelikle Menü Çubuğundan Resim-1′ deki gibi Site / Yeni Site komutunu uygulayalım.
 Resim 1 – Site Tanımlamak için Menü Çubuğundan ilk Komut Uygulanır
Resim 1 – Site Tanımlamak için Menü Çubuğundan ilk Komut Uygulanır
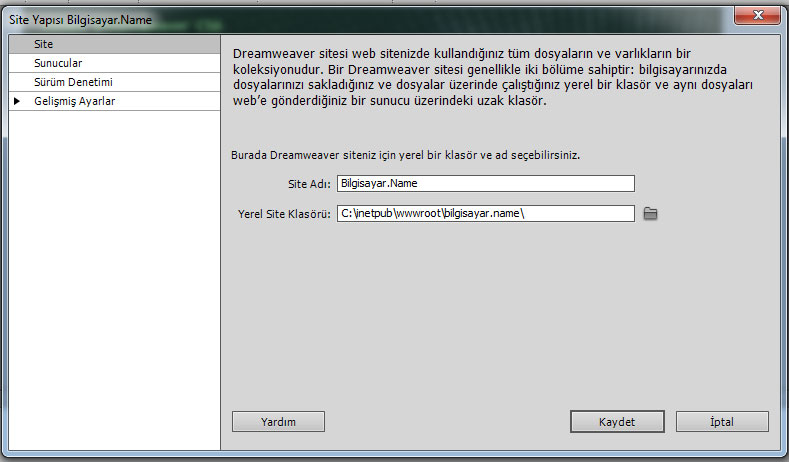
Ardından karşınıza aşağıda Resim -2 ‘deki gibi Site Yapısı penceresi gelecektir. Bu ekranda sitenizin adını yazıyorsunuz. Diğer alan olan yerel site klasörü de aslında şudur; site dosyalarınız uzak sunucuya kaydedilir. Ancak ne olur ne olmaz diye Dreamweaver CS6 sizin için bu dosyaları aynı zamanda yerel olarak kendi bilgisayarınızdaki diskte bir klasöre kaydetmek ister. Bunun için bir klasör seçmek zorundasınız. Ben burada asp ve asp.net çalıştırabilmek için iis için wwwroot klasörünün içerisinde bilgisayar.name isimli bir klasör açtım. Siz istediğiniz isimle istediğiniz yere kaydetmesini isteyebilirsiniz.
 Resim 2 – Site Yapısı Penceresi
Resim 2 – Site Yapısı Penceresi
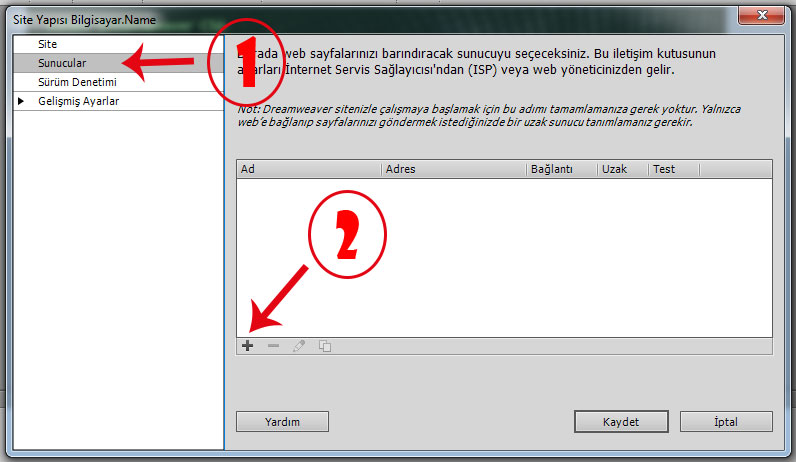
Üçüncü olarak olarak aşağıdaki 1.adımdaki gibi önce Sunucular Sekmesini tıklayın. Gördüğünüz gibi henüz bir sunucu listesine sahip değilsiniz. Bunun için 2.adımı uyguluyoruz yani listenin en altında (+) butonuna tıklıyoruz.
 Resim 3 – Sunucu sekmesi ile sunucu ekleme – 1
Resim 3 – Sunucu sekmesi ile sunucu ekleme – 1
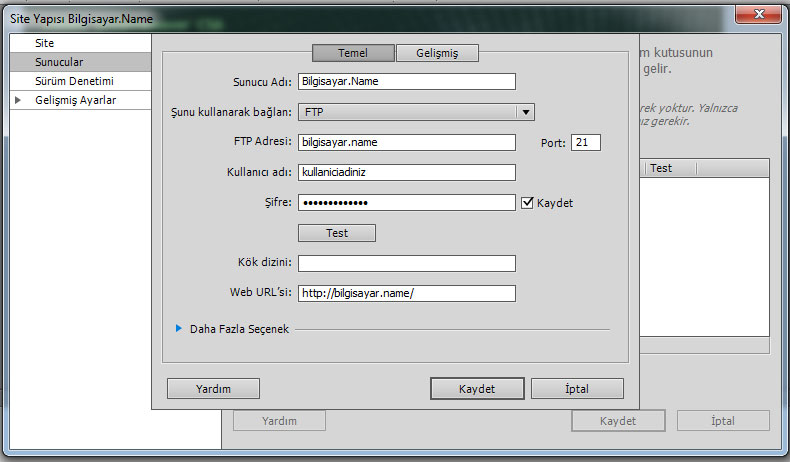
Şimdi karşımıza önemli konfigurasyon ekranı gelecektir. Bu ekranda yaptığınız en ufak bir hata bağlantıyı kuramamanıza sebep olur. Bu nedenle bu ekrana gireceğiniz bilgileri dikkatli girmelisiniz. Öncelikle sunucu adını siz belirleyebilirsiniz. Bu isimle dreamweaver a eklenen sunucu daha sonra farklı site tanımlamalarında kullanılabilir. Bu anlamda hatırlamanız için sitenizin ismini yazmanız mantıklıdır. “Şunu Kullanarak Bağlan” için FTP seçmeniz şarttır. FTP dosya transfer protokolüdür ve zaten site tanımlama yöntemimiz FTP biçiminde olacaktır. Kullanıcı adı ve şifreniz çok önemlidir. Bu bilgileri Hosting hizmeti aldığınız kurumdan alabilirsiniz. Genellikle ftp://bilgisayar.name şeklinde olsa da Dreamweaver ftp:// kelimesini çıkartıyor ve ondan sonraki söz dizisi olarak düzeltiyor. Şifrenizi de doğru yazdığınızı varsayalım. “Kök Dizini” ni boş bırakın. Ancak bazen Windows hostinglerde “/www” şeklinde giriş yapmak gerekebiliyor. Son olarak “Web URL’si” ni girmelisiniz. Web URL’si F12 tuşuna bastığınızda derlenecek olan sayfaların hangi dizinden başlayacağını belirler. Örneğin siz deneme.asp isimli bir dosya oluşturmuşsanız “https://bilgisayar.name/deneme.asp” olarak başına sizin yazdığınız URL’yi ekleyecektir. Burayı yanlış yazdığınız zaman yine derleme sırasında 404 hatası alırsınız. Bu anlamda bu bölüm önemlidir.
 Resim 4 – Sunucu eklemek için gerekli bilgilerin girilmesi
Resim 4 – Sunucu eklemek için gerekli bilgilerin girilmesi
Bu işlemler tamamlandığında tüm bu girdiğimiz bilgilere göre bağlantı kurulup kurulamayacağını mutlaka test etmemiz gerekir. Bunun için “Test” butonuna tıklayın. Aşağıdaki gibi bağlantının başarılı olduğunu gösteren bir mesaj kutusu belirecektir. Eğer bu aşamada bağlantı başarısızsa ya kullanıcı adı şifreniz ya da diğer bilgileriniz yanlıştır. Ya da en nihayetinde internet bağlantınızda problem olabilir. Testi geçtiğinizi varsayıyoruz ve hiç bir ayarda değişiklik yapmadan Kaydet butonuna tıklıyoruz.
 Resim 5 – Sunucu Bağlantısının Test Edilmesi
Resim 5 – Sunucu Bağlantısının Test Edilmesi
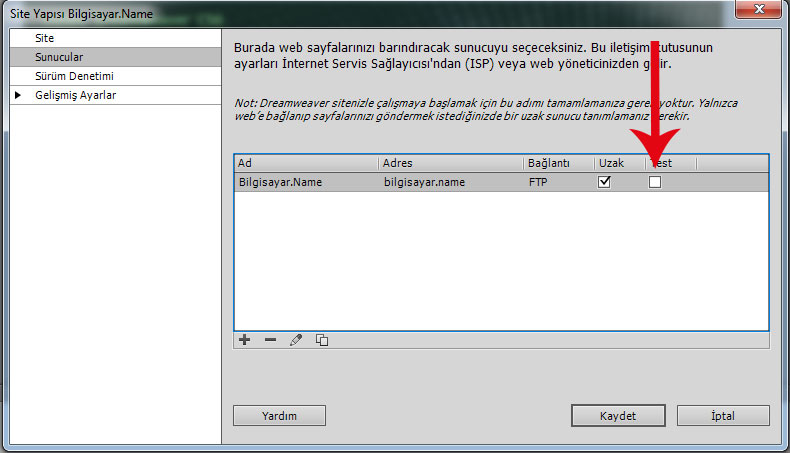
Bu durumda karşınıza tekrar Sunucu Listesi Penceresi gelecektir. Burada dikkat etmeniz gereken bir bölüm var. Listede Bilgisayar.Name sunucusu “Uzak” etiketinde işaretlenmişken “Test” etiketi işaretlenmemiştir. Biz burada işareti mutlaka koymalıyız. Çünkü her F12′ ye basıp dosyanızı tarayıcıda görüntülemek istediğinizde Kaydedilen dosyalar asıl yeri olan Uzak Sunucuya gönderilecektir.
 Resim 6 – Sunucu Listesi Penceresi
Resim 6 – Sunucu Listesi Penceresi
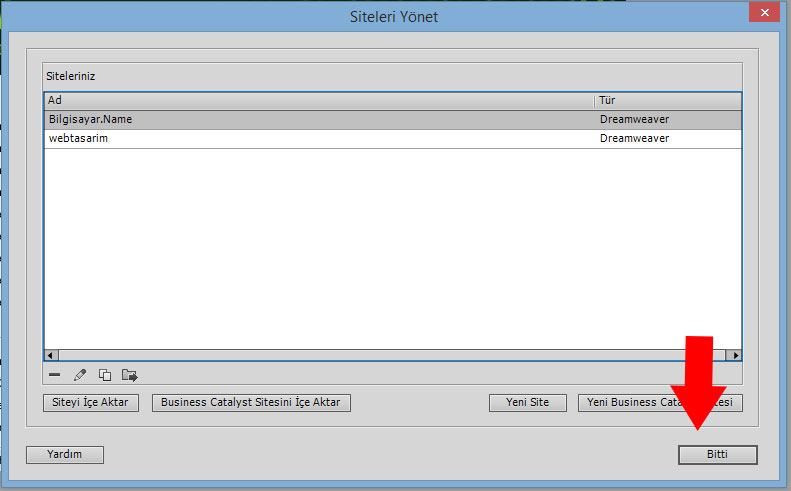
Ardından bu “Test” işaretleme kutusunu işaretledikten sonra “Kaydet” butonuna tıklayıp bu ekranı kapatıyoruz. Sonra karşımıza yine aşağıdaki Resim 7 ‘ deki gibi Siteleri Yönet Penceresi gelecektir. Burada yeni eklediğiniz site listeye eklenecektir. “Bitti” butonuna tıklayıp çıkıyoruz. Bağlantınız hazır hale geldi.
 Resim 7 – Siteleri Yönet Penceresi
Resim 7 – Siteleri Yönet Penceresi
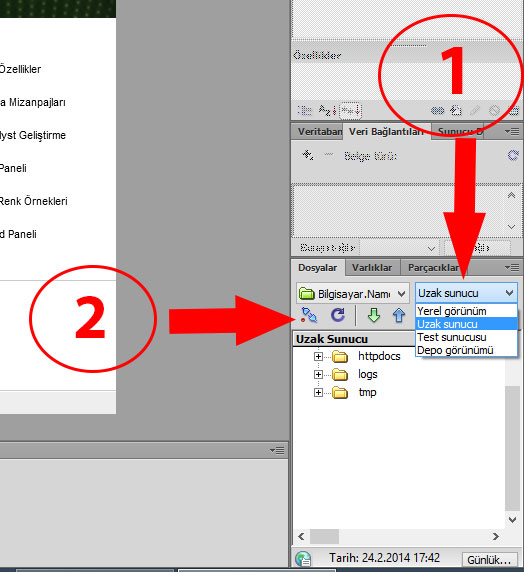
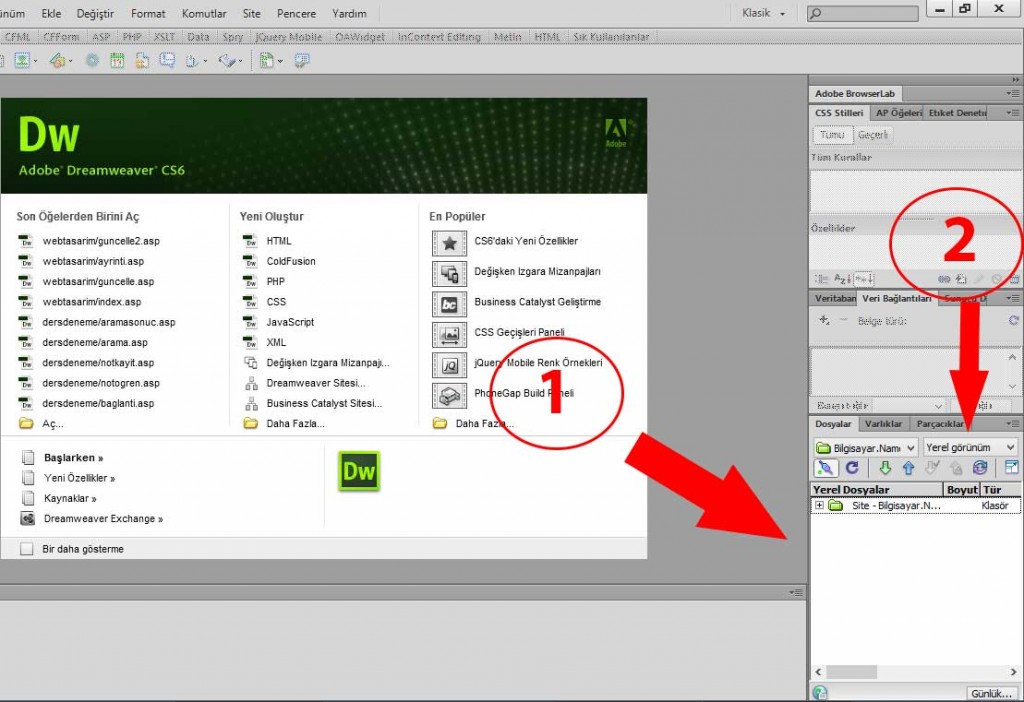
Burada önemli bir nokta var. Resim 8 ‘ deki 1 Numara ile gösterilen DOSYALAR Paneli sizin sitenizi gösterir. Ancak dikkat ederseniz “YEREL GÖRÜNÜM” desiniz. Yani aslında bu dosyalar henüz FTP ile Uzak Bilgisayar’ a yüklenmedi. Bunun için görünümü değiştirmeniz gerekecektir.
Şimdi Resim 9′ daki gibi “Dosyalar” panelinde 1 Numara ile gösterildiği gibi Görünümü “UZAK SUNUCU” olarak ayarlayın. Bu ayardan sonra FTP ile henüz bağlanmadınız. Son olarak 2 Numaralı bölümde gösterilen PRİZ simgeli butona tıklayın. Artık FTP ile uzak bilgisayara bağlandınız.
 Resim 9 – Uzak Sunucu Dosyalarına Bağlanma
Resim 9 – Uzak Sunucu Dosyalarına Bağlanma
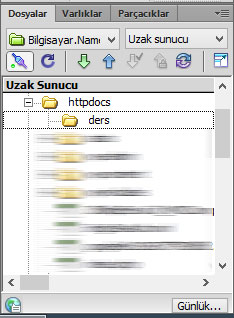
Bunu Resim 10′ da daha iyi görebiliyorsunuz. Aşağıdaki görüntüde birçok klasör karşınıza çıkabilir. Öncelikle şunu belirtelim. LINUX tabanlı hostinglerde genellikle “httpdocs” anaklasörünüzken WINDOWS tabanlı hostinglerde “www” klasörüdür. Bu nedenle diğer klasörlerle işiniz yok. Bu anlamda hata yapmamak adına benim yaptığım gibi anadizininizi bulun ve bu ana dizin içerisine Yeni Klasör oluşturun. Ben resimde gördüğünüz gibi “ders” adında bir klasör oluşturdum. Tüm dosyalarınızı bu oluşturduğunuz klasör içerisine atın ve karışıklığa neden olmadan işlemlerinizi tamamlayın.
 Resim 10 – Uzak Sunucu Dosyalarını Görüntüleme
Resim 10 – Uzak Sunucu Dosyalarını Görüntüleme
Tüm bu işlemleri yaparak aslında çok büyük kolaylıklar sağladık. Tasarladığınız sitelere istediğiniz bilgisayardan Dreamweaver CS6 aracılığı ile ulaşıp tasarıma yine aynı ekrandan devam edebilirsiniz. Denemek için bir HTML sayfa oluşturun ve F12′ ye basın. Ekrana bir isim vermenizi isteyen uyarı penceresi gelecektir. Ben “ftpsite.html” adını verdim. Resim 11′ de Gördüğünüz gibi açılan web tarayıcıda adres çubuğundanda anlaşılacağı üzere oluşturmuş olduğunuz dosya sizin F12′ ye bastığınız andan itibaren Uzak Sunucu’ ya yüklenecek ve sunucuda derlenecektir.
![]() Resim 11 – Adres Çubuğu Görüntüsü
Resim 11 – Adres Çubuğu Görüntüsü
Bir sonraki yazımızda Dreamweaver FTP olarak tanımlanmış bir sitede Access veritabanı bağlantısı nasıl yapılacağını göreceğiz. Ayrıca diğer yazılarımızda MSSQL veritabanına bağlantıyı da göreceğiz. Görüşmek üzere.
Not: Makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @bilgisayar.name -Dreamweaver Ftp Site Tanımlama (CS6)



filezilla ile 2 gündür uğraşıyorum güncelleme sonrası herkez hata ile karşılaşmış, bu bilgi çok işime yaradı Teşekkürler.
Biz teşekkür ederiz.