SVG nedir? SVG Dosyası Nerelerde Kullanılır? SVG Örnekleri
Web tasarım ve programlama alanında her geçen gün sonraki 10 yıla damgasını vuracak yeni gelişmelerin ortaya çıkarıldığını duyuyoruz. SVG’ de belki de ileriki yıllarda çok sık adını duyacağımız dosya türlerinden birisi. Şimdi gelin birlikte SVG nedir ve SVG dosyaları nerelerde kullanılır gibi sorulara cevap arayalım.
Bundan tam 16 yıl önce 4 Eylül 2001 w3C tarafından duyuruldu ancak olgunlaşması uzun yıllar aldı. Günümüzde ve bundan sonraki yıllarda hayli popüler bir yapı halini alacağa benziyor. SVG ingilizce Scalable Vector Graphics kelimelerinin baş harflerinden ibaret aslında. Türkçeye de Ölçeklenebilir Vektör Grafikleri olarak çevirmek mümkün. SVG aslında vektör tabanlı grafikleri XML forma’da tanımlayan yapıdan ibarettir. Şimdi sizlere örneklerle konuyu daha iyi anlayacaksınız.
SVG nedir? Vektörel Grafik Kavramı
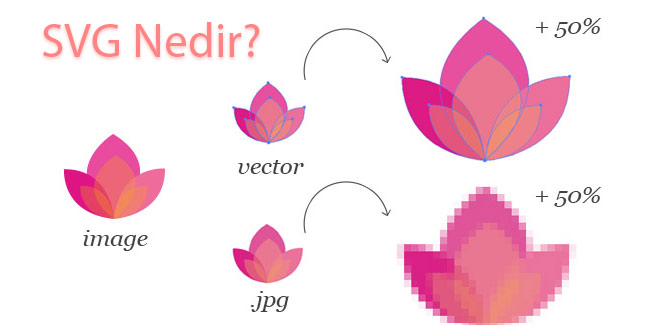
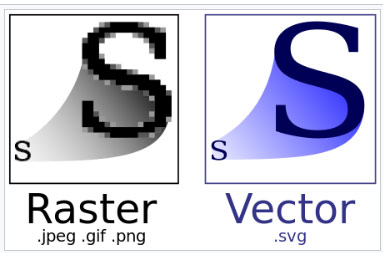
Vektörel grafik kavramını öncelikle tanımlayalım. Aşağıdaki resmi inceleyin. Raster adını verdiğimiz resim aslında günümüzde bilgisayar ve tabii olarak Web tasarım ve programlamada kullanılan grafiklerden başkası değildir. Raster grafikler aslında piksellerden oluşur. Piksel tabanlı olduklarından dolayı jpeg gif png türündeki dosyaların boyutlarını büyülttüğünüzde aynı aşağıdaki resimdeki gibi bozulmalar meydana gelir. Bu web ortamında kullanılan bu öğelerin dezavantajıdır. İşte bu dezavantajı ortadan kaldırmak için SVG formatlı grafikler üretilmeye başlanmıştır. Peki nedir Vektör tabanlı .svg uzantılı bu dosyalar? Bu formatlar bilgisayar işlemcisi tarafından oluşturulan matematiksel ifadelerin bir araya gelmesi ile ortaya çıkarlar. Bu nedenle siz herhangi bir vektörü istediğiniz kadar büyültün veya daraltın, görüntü pikselleşmeyecektir. İşte bu ortamlar artık Web sitelerinde de sık sık görülecektir.
Henüz w3school‘ da hali hazırda yayında olan ilk örnekle başlayalım. Aşağıdaki kod HTML etiketlerinin arasına yazılmış bir svg vektör oluşturmak için gerekli XML tabanlı bir etiketten ibaret. Genişliği ve yüksekliği 100 px olan ve yarıçapı 40 olan dış çerçevesi 4 kalınlığında yeşil ve içi sarı dolgu ile renklendirilmiş bir svg resmi. Bu kodu çalıştırdığınızda aşağıdaki görüntüyü elde edersiniz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> Sorry, your browser does not support inline SVG. </svg> </body> </html> |
Bu kodu çalıştırdığınızda aşağıdaki görüntüyü elde edersiniz. Şimdi oluşturduğunu bu görüntüyü CTRL + Farenin Scrool tuşu ile yakınlaştırın. Gördüğünüz gibi vektörel öğede herhangi bir bozulma gerçekleşmeyecektir.
Aşağıdaki SVG etiketleri ile oluşturulmuş diğer ikon setlerini sizler için ekledim. SVG ile henüz grafiklerdeki gibi güçlü yapılar oluşturulmasa da gelecekte jpeg ve png gibi raster grafiklerin yerini alacağı tahmin edilebiliyor.
Bir SVG dersimizin ilk yazısının sonuna geldik. Daha detaylı ikonlar oluşturmak için sonraki yazılarımızda görüşmek üzere.
Not: SVG nedir? SVG Dosyası Nerelerde Kullanılır? SVG Örnekleri isimli makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @bilgisayar.name